📚 Study/Javascript
Javascript :: 자바스크립트 table 활용 (동적 테이블, 만년 달력)
bono-hye
2023. 12. 10. 23:56
# Test024
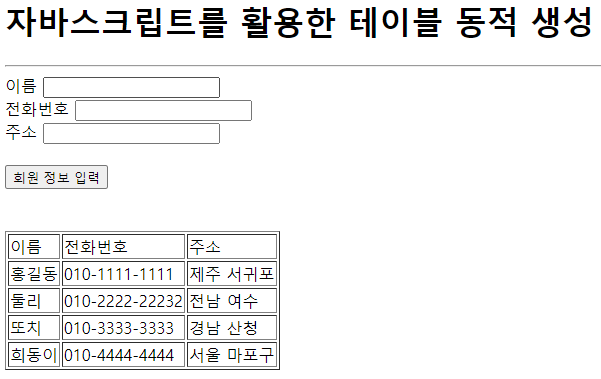
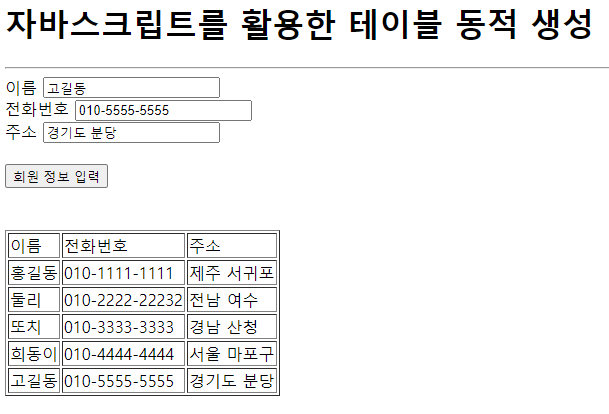
✔ 입력받은 데이터를 테이블 형태로 붙여넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test024.html</title>
<script>
function addMember()
{
var name = document.getElementById("txtName").value; // "고길동"
var tel = document.getElementById("txtTel").value; // "010-5555-5555"
var addr = document.getElementById("txtAddr").value; // "경기도 분당"
// table 엘리먼트 접근 (#memberTbl)
var tableNode = document.getElementById("memberTbl");
// tbody 엘리먼트 접근 → 사용하지 않는 경우 생략
// ※ 주의. 브라우저에 따라 다른 결과
/*
if (tableNode.chileNodes[0].nodeType==1)
{
tbodyNode = tableNode.chileNodes[0]; // IE
}
else
{
tbodyNode = tableNode.chileNodes[1]; // CR(크롬), FF
}
*/
var trNode = document.createElement("tr"); // <tr></tr> Test024.html 문서에 tr이라는 엘리먼트가 생성
// <tr></tr> 엘리먼트 동적 생성
// <td></td> 엘리먼트 동적 생성
/* 아래 내용은 데이터가 입력되면 계속해서 실행될테니 따로 빼서 함수로 만들자!
var tdNode1 = document.createElement("td"); // <td></td>
var nameNode = document.createTextNode(name); // <td> 노드에 추가할 "고길동" 텍스트 노드 생성
var tdNode2 = document.createElement("td"); // <td></td>
var telNode = document.createTextNode(tel); // <td> 노드에 추가할 "010-5555-5555" 텍스트 노드 생성
var tdNode3 = document.createElement("td"); // <td></td>
var addrNode = document.createTextNode(addr); // <td> 노드에 추가할 "경기도 분당" 텍스트 노드 생성
tdNode1.appendChild(nameNode); // <td>"고길동"</td>
tdNode2.appendChild(telNode); // <td>"010-5555-5555"</td>
tdNode3.appendChild(addNode); // <td>"경기도 분당"</td>
*/
trNode.appendChild(createTdNode(name)); // <tr><td>"고길동"</td></tr>
trNode.appendChild(createTdNode(tel)); // <tr><td>"고길동"</td><td>"010-5555-5555"</td></tr>
trNode.appendChild(createTdNode(addr)); // <tr><td>"고길동"</td><td>"010-5555-5555"</td><td>"경기도 분당"></td></tr>
tableNode.appendChild(trNode);
}
function createTdNode(val)
{
var textNode = document.createTextNode(val);
var tdNode = document.createElement("td");
tdNode.appendChild(textNode);
return tdNode;
}
</script>
</head>
<body>
<div>
<h1>자바스크립트를 활용한 테이블 동적 생성</h1>
<hr>
</div>
<div>
<form>
이름 <input type="text" id="txtName" class="txt"><br>
전화번호 <input type="text" id="txtTel" class="txt"><br>
주소 <input type="text" id="txtAddr" class="txt"><br>
<br>
<button type="button" onclick="addMember()">회원 정보 입력</button>
<br><br><br>
<table border="1" id="memberTbl">
<tr>
<td>이름</td><td>전화번호</td><td>주소</td>
</tr>
<tr>
<td>홍길동</td><td>010-1111-1111</td><td>제주 서귀포</td>
</tr>
<tr>
<td>둘리</td><td>010-2222-22232</td><td>전남 여수</td>
</tr>
<tr>
<td>또치</td><td>010-3333-3333</td><td>경남 산청</td>
</tr>
<tr>
<td>희동이</td><td>010-4444-4444</td><td>서울 마포구</td>
</tr>
</table>
</form>
</div>
</body>
</html>

# Test025 (만년 달력 만들기)
✔ 달력 테이블을 생성하는데 3가지 방법으로 풀이 (① 기존 테이블 활용, ② tbody 활용, ③ 새로운 달력 그리기)
<script type="text/javascript">
function actionCalender()
{
// 사용자가 입력한 년, 월 가져오기
var yearStr = document.getElementById("txtYear").value;
var monthStr = document.getElementById("txtMonth").value;
// 문자열 형태로 확인해 볼 수 있는 유효성 검사 코드 삽입 가능~!!!
var year = parseInt(yearStr);
var month = parseInt(monthStr);
if (year < 1 || month < 1 || month > 12)
{
alert("입력한 년 또는 월이 유효하지 않습니다~!!!")
return;
}
// ※ 사용자가 입력한 년도, 월 → 여기에 해당하는 1일의 요일 알아내기~!!!
var total = 0;
// 1단계. 1년 1월 1일 부터... 입력 년도 기준 전년도 12월 31일 까지의 총 날짜 수 구하기
total = (year-1)*365 + parseInt((year-1)/4) - parseInt((year-1)/100) + parseInt((year-1)/400);
// 자바는 몫을 정수 형태로 반환하지만, 자바스크립트는 실수 형태로 나올 수도 있기 때문에
// parseInt / Math.floor를 사용해서 정수로 뽑아냄
// 2단계. 해당 년도의 1월 1일 부터... 해당 년도 해당 월 1일 까지의 총 날짜 수 구해서
// 1단계에 더하기
var m = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
// ⓐ
/*
for (var i = 0; i < month-1; i++)
total += m[i];
total++;
if (month >= 3 && (year%4==0) && (year%100!=0) || (year%400==0))
total++;
*/
// ⓑ
if ((year%4==0) && (year%100!=0) || (year%400==0))
m[1] = 29;
for (var i = 0; i < month-1; i++)
total += m[i];
total++;
// 3단계. 해당 년도 해당 월의 첫 날(1일)의 요일 구하기
var days = total % 7;
// 확인
//alert(days);
//--==> 5 (2024년 3월 기준) → 2024년 3월 1일은 금요일
// 2 (2023년 8월 기준) → 2023년 8월 1일은 화요일
// 4단계. 해당 년도 해당 월의 마지막 날짜 구하기
// (28일 or 29일 or 30일 or 31일)
var lastDay = m[month-1];
// 위에서 ⓐ 방식으로 처리했을 경우는 추가 연산 필요
/*
if (month==2 && ((year%4==0) && (year%100!=0) || (year%400==0)))
{
lastDay = 29;
}
*/
// 5단계. 해당 년도 해당 월 기준 달력 구성(출력, 그리기)
// 5단계는 3가지의 풀이 방식이 있음. 아래에서 확인
/*
5 단계 풀이
*/
function createTdNode(val) //"홍길동"
{
var textNode = document.createTextNode(val); // └"홍길동"
var tdNode = document.createElement("td"); // <td></td>
tdNode.appendChild(textNode); // <td></td>
// └"홍길동"
return tdNode; // <td>홍길동</td>
}
</script>
</head>
<body>
<div>
<h1>테이블 동적 생성으로 만년달력 그리기</h1>
<hr>
</div>
<div>
<form>
<input type="text" id="txtYear" class="txt"> 년
<input type="text" id="txtMonth" class="txt"> 월
<br><br>
<input type="button" class="btn" value="만년달력 그리기" onclick="actionCalender()">
<br><br>
<table border="1" id="calendarTbl">
<tr>
<th>일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
</table>
<br><br>
<!-- <div id="newCalendarBox"></div> -->
</form>
</div>
</body>
</html>
① 기존 테이블 활용
<script type="text/javascript">
var tableNode = document.getElementById("calendarTbl");
// <table id = "calendarTbl">...</table>
var trNode = document.createElement("tr"); //<tr></tr>
// - 해당 월의 1일이 시작되기 전에 빈 칸 td 채우기
for (var i=0; i<days; i++)
{
trNode.appendChild(createTdNode(""));
}
// - 1일 부터... 해당 월의 마지막 날짜까지 td 채우기
var d=1;
for (d=1; d<=lastDay; d++)
{
trNode.appendChild(createTdNode(d)) // 어떤 형태인지 확인
// 일요일을 그리기 시작할 때, 기존 tr 구성을 마무리하고 다시 새로운 tr 을 구성
// check~!!! -----------------------------------------
if ((d+days)%7==0) // 일요일을 그리기 전에...
{
tableNode.appendChild(trNode); // trNode 를 tableNode 에 추가
trNode = document.createElement("tr"); // 새로운 trNode 구성
}
// check~!!! -----------------------------------------
}
// 확인
//-- 31일까지 출력한 날짜에서 확인
//alert(d);
//--==>> 32
// 그래서 아래 조건문 구성 할 때, d-1 해줌
// - 날짜 구성 이후 마지막 빈 칸 td 채우기
// (최종적으로 처리된 날짜가 일요일 개행이 적용되지 않은 경우만...)
if ( ((d-1)+days)%7 != 0 )
{
for (var i=0; i<7; i++, d++) // check~!!! 『d++』
{
trNode.appendChild(createTdNode(""));
if ((d+days)%7==0)
{
tableNode.appendChild(trNode);
break;
}
}
}
</script>
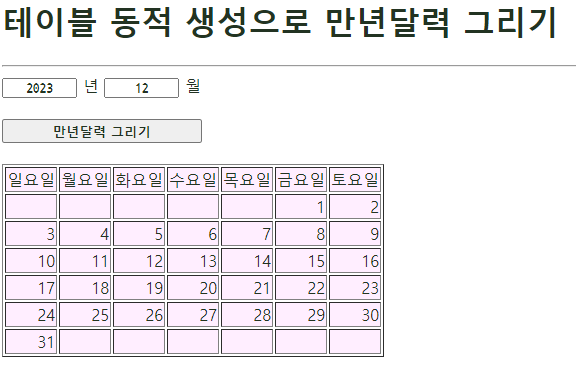
② tdody 활용하기
<script type="text/javascript">
var tableNode = document.getElementById("calendarTbl");
var tbodyNode = null;
if (tableNode.childNodes[0].nodeType==1)
tbodyNode = tableNode.childNodes[0];
else
tbodyNode = tableNode.childNodes[1];
// tbodyNode 의 기존 자식 노드 삭제 과정
for (var n=tbodyNode.childNodes.length-1; n>=0; n--) // 1 0
{
tbodyNode.removeChild(tbodyNode.childNodes[n]);
}
var trNode = document.createElement("tr"); //<tr></tr>
// 요일 이름 다시 출력하기
var dayNames = ["일요일", "월요일", "화요일", "수요일", "목요일", "금요일", "토요일"];
for (var i=0; i<dayNames.length; i++)
{
trNode.appendChild(createTdNode(dayNames[i]));
}
tbodyNode.appendChild(trNode);
var trNode = document.createElement("tr"); //<tr></tr>
// - 해당 월의 1일이 시작되기 전에 빈 칸 td 채우기
for (var i=0; i<days; i++)
{
trNode.appendChild(createTdNode(""));
}
// - 1일 부터... 해당 월의 마지막 날짜까지 td 채우기
var d=1;
for (d=1; d<=lastDay; d++)
{
trNode.appendChild(createTdNode(d)) // 어떤 형태인지 확인
// 일요일을 그리기 시작할 때, 기존 tr 구성을 마무리하고 다시 새로운 tr 을 구성
// check~!!! -----------------------------------------
if ((d+days)%7==0) // 일요일을 그리기 전에...
{
//tableNode.appendChild(trNode); // trNode 를 tableNode 에 추가
tbodyNode.appendChild(trNode);
trNode = document.createElement("tr"); // 새로운 trNode 구성
}
// check~!!! -----------------------------------------
}
// 확인
//-- 31일까지 출력한 날짜에서 확인
//alert(d);
//--==>> 32
// 그래서 아래 조건문 구성 할 때, d-1 해줌
// - 날짜 구성 이후 마지막 빈 칸 td 채우기
// (최종적으로 처리된 날짜가 일요일 개행이 적용되지 않은 경우만...)
if ( ((d-1)+days)%7 != 0 )
{
for (var i=0; i<7; i++, d++) // check~!!! 『d++』
{
trNode.appendChild(createTdNode(""));
if ((d+days)%7==0)
{
//tableNode.appendChild(trNode);
tbodyNode.appendChild(trNode);
break;
}
}
}
</script>
③ 새로운 달력 그리기
<script type="text/javascript">
var calendarBox = document.getElementById("newCalendarBox");
var tableNode = document.createElement("table"); // <table></table>
var trNode = document.createElement("tr"); // <tr></tr>
var dayNames = ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"];
for (var i=0; i<dayNames.length; i++)
trNode.appendChild(createTdNode(dayNames[i]));
tableNode.appendChild(trNode);
var trNode = document.createElement("tr"); //<tr></tr>
// - 해당 월의 1일이 시작되기 전에 빈 칸 td 채우기
for (var i=0; i<days; i++)
{
trNode.appendChild(createTdNode(""));
}
// - 1일 부터... 해당 월의 마지막 날짜까지 td 채우기
var d=1;
for (d=1; d<=lastDay; d++)
{
trNode.appendChild(createTdNode(d)) // 어떤 형태인지 확인
// 일요일을 그리기 시작할 때, 기존 tr 구성을 마무리하고 다시 새로운 tr 을 구성
// check~!!! -----------------------------------------
if ((d+days)%7==0) // 일요일을 그리기 전에...
{
tableNode.appendChild(trNode); // trNode 를 tableNode 에 추가
trNode = document.createElement("tr"); // 새로운 trNode 구성
}
// check~!!! -----------------------------------------
}
// 확인
//-- 31일까지 출력한 날짜에서 확인
//alert(d);
//--==>> 32
// 그래서 아래 조건문 구성 할 때, d-1 해줌
// - 날짜 구성 이후 마지막 빈 칸 td 채우기
// (최종적으로 처리된 날짜가 일요일 개행이 적용되지 않은 경우만...)
if ( ((d-1)+days)%7 != 0 )
{
for (var i=0; i<7; i++, d++) // check~!!! 『d++』
{
trNode.appendChild(createTdNode(""));
if ((d+days)%7==0)
{
tableNode.appendChild(trNode);
break;
}
}
}
// check~!!!
calendarBox.appendChild(tableNode);
</script>