📚 Study/Javascript
Javascript :: 자바스크립트 활용 (반복문을 활용한 출력 페이지 구성, 순서 바꾸기)
bono-hye
2023. 12. 10. 22:04
# Test019.html
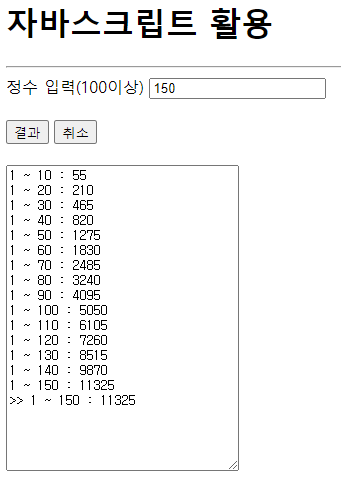
✔ 입력받은 수까지의 합을 계산하되, 10의 배수가 될 때 마다 중간합 출력하는 페이지 구성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test019.html</title>
<script type="text/javascript">
function myCalculate()
{
document.getElementById("result").value = "";
var nNum = Number(document.getElementById("num").value);
var nSum = 0;
if (nNum < 100)
{
alert("입력값은 100 이상만 가능합니다~!!!");
return; // check~!!! 불려진 함수 종료
}
for (var n=1; n<=nNum; n++)
{
nSum += n;
if (n%10 == 0)
{
document.getElementById("result").value += "1 ~ " + n + " : " + nSum + "\n";
}
}
document.getElementById("result").value += ">> 1 ~ " + nNum + " : " + nSum;
}
</script>
</head>
<body>
<div>
<h1>자바스크립트 활용</h1>
<hr>
</div>
<div>
<form>
<div>
정수 입력(100이상)
<input type="text" class="txt" id="num"><br><br>
</div>
<div>
<input type="button" class="btn" value="결과" onclick="myCalculate()">
<input type="reset" class="btn" value="취소">
<br><br>
</div>
<div>
<textarea rows="20" cols="30" id="result" readonly="readonly"></textarea>
</div>
</form>
</div>
</body>
</html>➰체크할 내용➰
1) document.getElementById("textarea의 id").value="" ; : 칠판을 지우자! 초기화!
- += 로 문자열을 이어붙이는 형태이기 때문에 새로운 정수를 입력하면 기존 결과값에 이어 붙어서 나오게 되는 현상이 발생하게 되므로, 함수가 불러지면 칠판을 지우는 작업 (공백 상태)을 먼저 수행해준다.