📃 n명의 이름과 전화번호 입력받아 리스트를 출력해주는 프로그램 구현
→ 구현 기능 : 데이터 입력, 리스트 출력, 리스트 전체 인원 수
# sql 파일은 따로 기록 X (String sql 작성 편리하게 하기 위해 쿼리문 한 줄 구성하는 것 추천)
# MemberDTO는 TBL_MEMBER 테이블의 컬럼 구조에 맞춰 String sid, name, tel 의 getter/ setter 구성
# MemberDAO.java
- DB 연결, 데이터 입력, 리스트 출력, 전체 인원 수 조회, DB 연결 종료 메소드 정의하기
① DB 연결
public MemberDAO() throws ClassNotFoundException, SQLException
{
conn = DBConn.getConnection();
}
② 데이터 입력 메소드 정의
public int add(MemberDTO dto) throws SQLException
{
int result = 0;
String sql = "INSERT INTO TBL_MEMBER(SID, NAME, TEL) VALUES(MEMBERSEQ.NEXTVAL, ?, ?)";
PreparedStatement pstmt = conn.prepareStatement(sql);
pstmt.setString(1, dto.getName());
pstmt.setString(2, dto.getTel());
result = pstmt.executeUpdate();
pstmt.close();
return result;
}
③ 리스트 출력 메소드 정의
public ArrayList<MemberDTO> lists() throws SQLException
{
ArrayList<MemberDTO> result = new ArrayList<MemberDTO>();
String sql = "SELECT SID, NAME, TEL FROM TBL_MEMBER ORDER BY SID";
PreparedStatement pstmt = conn.prepareStatement(sql);
ResultSet rs = pstmt.executeQuery();
while(rs.next())
{
MemberDTO dto = new MemberDTO();
dto.setSid(rs.getString("SID"));
dto.setName(rs.getString("NAME"));
dto.setTel(rs.getString("TEL"));
result.add(dto);
}
rs.close();
pstmt.close();
return result;
}
④ 전체 인원 수 메소드 정의
public int count() throws SQLException
{
int result = 0;
String sql = "SELECT COUNT(*) AS COUNT FROM TBL_MEMBER";
PreparedStatement pstmt = conn.prepareStatement(sql);
ResultSet rs = pstmt.executeQuery();
while(rs.next())
{
result = rs.getInt("COUNT");
}
rs.close();
pstmt.close();
return result;
}➰ 체크할 내용 ➰
1) result는 단일값이니 if문으로 구성해도 된다.
if(rs.next())
result = rs.getInt("COUNT");
⑤ DB 연결 종료
public void close() throws SQLException
{
DBConn.close();
}
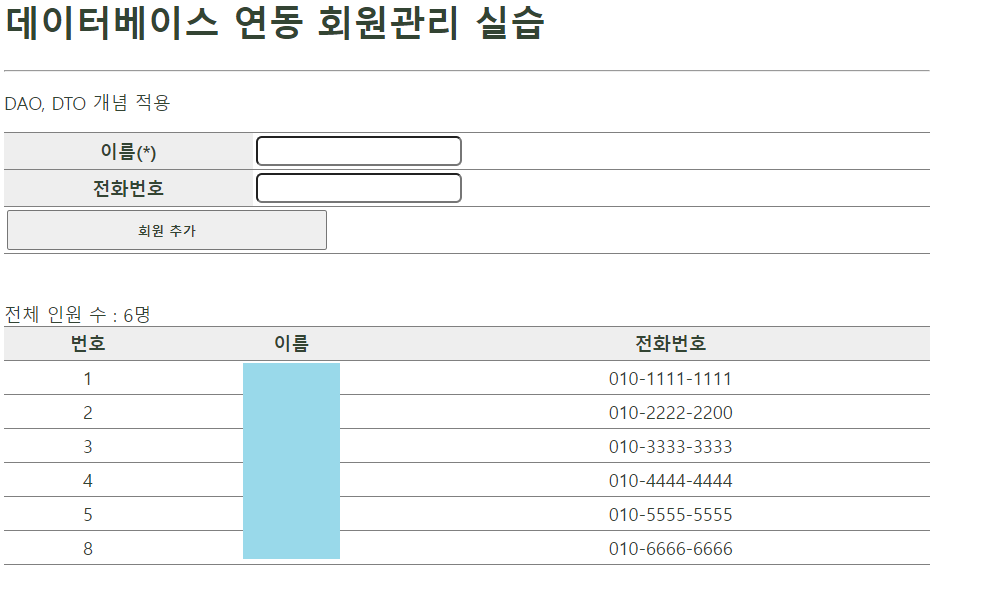
# MemberList.jsp
→ 사용자가 접하게 되는 페이지
① 페이지 레이아웃 구성
<body>
<div>
<h1>데이터베이스 연동 회원관리 실습</h1>
<hr>
</div>
<div>
<p>DAO, DTO 개념 적용</p>
<form action="MemberInsert.jsp" method="post" onsubmit="return formCheck();">
<table class="table">
<tr>
<th>이름(*)</th>
<td>
<input type="text" id="userName" name="userName" class="txt">
<span class="errMsg" id="nameMsg">이름을 입력해야 합니다.</span>
</td>
</tr>
<tr>
<th>전화번호</th>
<td>
<input type="text" id="userTel" name="userTel" class="txt">
</td>
</tr>
<tr></tr>
<tr>
<td colspan="2">
<button type="submit" class="btn" id="btnAdd">회원 추가</button>
</td>
</tr>
</table>
</form>
</div>
<br><br>
<div>
<%-- <%=memberCount %> --%>
<%-- <%=str.toString() %> --%>
</div>
</body>➰체크할 내용➰
1) onsubmit = "return formCheck()" : 자바스크립트 영역에서 함수 정의하여 조건에 충족할 경우 submit~!
2) action : 해당 폼이 제출되면 MemberInsert.jsp로 이동하여 회원 추가 기능 수행 (단, 이동하는 페이지인 MemberInsert 페이지는 사용자에게 보이지 않는다.)
etc. <%=memberCount>랑 <%=str.toString()>은 스크립릿 구성 후 주석 풀어서 사용!

② 자바스크립트 영역 구성
- 필수 항목 입력하지 않았을 경우 폼 제출되지 않도록 하는 기능
<script type="text/javascript">
function formCheck()
{
var userName = document.getElementById("userName");
var nameMsg = document.getElementById("nameMsg");
nameMsg.style.display = "none";
if (userName.value == "")
{
nameMsg.style.display = "inline";
userName.focus();
return false;
}
return true;
}
</script>
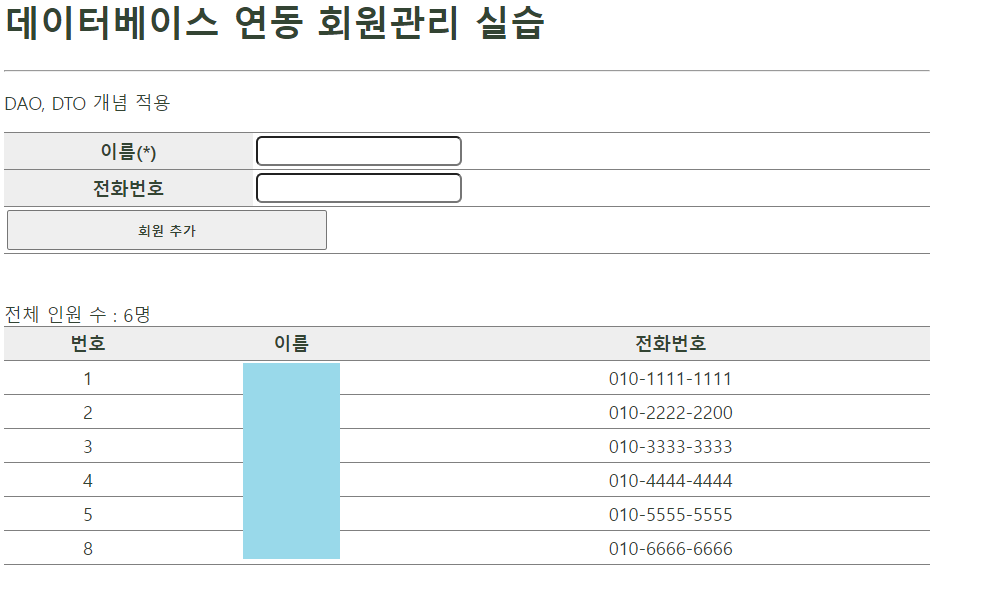
③ 스크립릿 영역 구성
<%
StringBuffer str = new StringBuffer();
MemberDAO dao = null;
String memberCount = "<span id='memberCount'>전체 인원 수 : ";
try
{
dao = new MemberDAO();
memberCount += dao.count() + "명</span>";
str.append("<table class='table'>");
str.append("<tr><th>번호</th><th>이름</th><th>전화번호</th></tr>");
for (MemberDTO member : dao.lists())
{
str.append("<tr>");
str.append("<td class='record'>" + member.getSid() + "</td>");
str.append("<td class='record'>" + member.getName() + "</td>");
str.append("<td class='record'>" + member.getTel() + "</td>");
str.append("</tr>");
}
str.append("</table>");
}
catch(Exception e)
{
System.out.println(e.toString());
}
finally
{
try
{
dao.close();
}
catch(Exception e)
{
System.out.println(e.toString());
}
}
%>
# MemberInsert.jsp
- 스크립릿 영역에서 DB에 데이터 입력하는 기능 수행 → 사용자에게 보이지 않는 페이지
<%
// 이전 페이지(MemberList.jsp)로부터 넘어온 데이터 수신
//-> userName, userTel
request.setCharacterEncoding("UTF-8");
String userName = request.getParameter("userName");
String userTel = request.getParameter("userTel");
MemberDAO dao = null;
try
{
dao = new MemberDAO();
MemberDTO member = new MemberDTO();
member.setName(userName);
member.setTel(userTel);
dao.add(member);
}
catch(Exception e)
{
System.out.println(e.toString());
}
finally
{
try
{
dao.close();
}
catch(Exception e)
{
System.out.println(e.toString());
}
}
response.sendRedirect("MemberList.jsp");
// 아래 보여주는 페이지는 모두 삭제
%>➰ 체크할 내용 ➰
1) MemberInsert.jsp 페이지는 데이터 입력에 대한 액션 처리 페이지로 사용자에게 보여지지 않는다
→ 아래 보여주는 페이지 모두 삭제


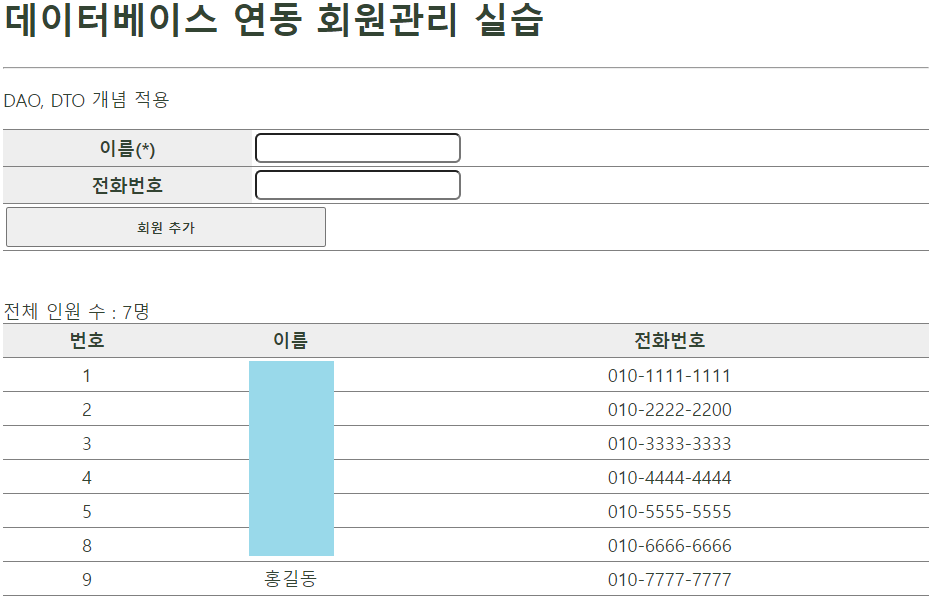
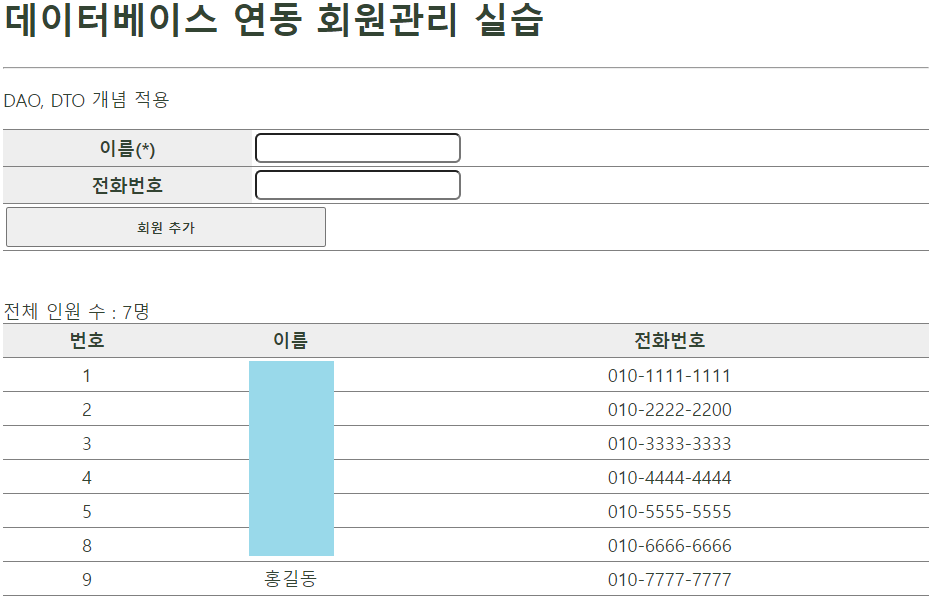
회원 추가가 된 것을 확인할 수 있음!! (9, 홍길동)
📃 n명의 이름과 전화번호 입력받아 리스트를 출력해주는 프로그램 구현
→ 구현 기능 : 데이터 입력, 리스트 출력, 리스트 전체 인원 수
# sql 파일은 따로 기록 X (String sql 작성 편리하게 하기 위해 쿼리문 한 줄 구성하는 것 추천)
# MemberDTO는 TBL_MEMBER 테이블의 컬럼 구조에 맞춰 String sid, name, tel 의 getter/ setter 구성
# MemberDAO.java
- DB 연결, 데이터 입력, 리스트 출력, 전체 인원 수 조회, DB 연결 종료 메소드 정의하기
① DB 연결
public MemberDAO() throws ClassNotFoundException, SQLException { conn = DBConn.getConnection(); }
② 데이터 입력 메소드 정의
public int add(MemberDTO dto) throws SQLException { int result = 0; String sql = "INSERT INTO TBL_MEMBER(SID, NAME, TEL) VALUES(MEMBERSEQ.NEXTVAL, ?, ?)"; PreparedStatement pstmt = conn.prepareStatement(sql); pstmt.setString(1, dto.getName()); pstmt.setString(2, dto.getTel()); result = pstmt.executeUpdate(); pstmt.close(); return result; }
③ 리스트 출력 메소드 정의
public ArrayList<MemberDTO> lists() throws SQLException { ArrayList<MemberDTO> result = new ArrayList<MemberDTO>(); String sql = "SELECT SID, NAME, TEL FROM TBL_MEMBER ORDER BY SID"; PreparedStatement pstmt = conn.prepareStatement(sql); ResultSet rs = pstmt.executeQuery(); while(rs.next()) { MemberDTO dto = new MemberDTO(); dto.setSid(rs.getString("SID")); dto.setName(rs.getString("NAME")); dto.setTel(rs.getString("TEL")); result.add(dto); } rs.close(); pstmt.close(); return result; }
④ 전체 인원 수 메소드 정의
public int count() throws SQLException { int result = 0; String sql = "SELECT COUNT(*) AS COUNT FROM TBL_MEMBER"; PreparedStatement pstmt = conn.prepareStatement(sql); ResultSet rs = pstmt.executeQuery(); while(rs.next()) { result = rs.getInt("COUNT"); } rs.close(); pstmt.close(); return result; }
➰ 체크할 내용 ➰
1) result는 단일값이니 if문으로 구성해도 된다.
if(rs.next()) result = rs.getInt("COUNT");
⑤ DB 연결 종료
public void close() throws SQLException { DBConn.close(); }
# MemberList.jsp
→ 사용자가 접하게 되는 페이지
① 페이지 레이아웃 구성
<body> <div> <h1>데이터베이스 연동 회원관리 실습</h1> <hr> </div> <div> <p>DAO, DTO 개념 적용</p> <form action="MemberInsert.jsp" method="post" onsubmit="return formCheck();"> <table class="table"> <tr> <th>이름(*)</th> <td> <input type="text" id="userName" name="userName" class="txt"> <span class="errMsg" id="nameMsg">이름을 입력해야 합니다.</span> </td> </tr> <tr> <th>전화번호</th> <td> <input type="text" id="userTel" name="userTel" class="txt"> </td> </tr> <tr></tr> <tr> <td colspan="2"> <button type="submit" class="btn" id="btnAdd">회원 추가</button> </td> </tr> </table> </form> </div> <br><br> <div> <%-- <%=memberCount %> --%> <%-- <%=str.toString() %> --%> </div> </body>
➰체크할 내용➰
1) onsubmit = "return formCheck()" : 자바스크립트 영역에서 함수 정의하여 조건에 충족할 경우 submit~!
2) action : 해당 폼이 제출되면 MemberInsert.jsp로 이동하여 회원 추가 기능 수행 (단, 이동하는 페이지인 MemberInsert 페이지는 사용자에게 보이지 않는다.)
etc. <%=memberCount>랑 <%=str.toString()>은 스크립릿 구성 후 주석 풀어서 사용!

② 자바스크립트 영역 구성
- 필수 항목 입력하지 않았을 경우 폼 제출되지 않도록 하는 기능
<script type="text/javascript"> function formCheck() { var userName = document.getElementById("userName"); var nameMsg = document.getElementById("nameMsg"); nameMsg.style.display = "none"; if (userName.value == "") { nameMsg.style.display = "inline"; userName.focus(); return false; } return true; } </script>
③ 스크립릿 영역 구성
<% StringBuffer str = new StringBuffer(); MemberDAO dao = null; String memberCount = "<span id='memberCount'>전체 인원 수 : "; try { dao = new MemberDAO(); memberCount += dao.count() + "명</span>"; str.append("<table class='table'>"); str.append("<tr><th>번호</th><th>이름</th><th>전화번호</th></tr>"); for (MemberDTO member : dao.lists()) { str.append("<tr>"); str.append("<td class='record'>" + member.getSid() + "</td>"); str.append("<td class='record'>" + member.getName() + "</td>"); str.append("<td class='record'>" + member.getTel() + "</td>"); str.append("</tr>"); } str.append("</table>"); } catch(Exception e) { System.out.println(e.toString()); } finally { try { dao.close(); } catch(Exception e) { System.out.println(e.toString()); } } %>
# MemberInsert.jsp
- 스크립릿 영역에서 DB에 데이터 입력하는 기능 수행 → 사용자에게 보이지 않는 페이지
<% // 이전 페이지(MemberList.jsp)로부터 넘어온 데이터 수신 //-> userName, userTel request.setCharacterEncoding("UTF-8"); String userName = request.getParameter("userName"); String userTel = request.getParameter("userTel"); MemberDAO dao = null; try { dao = new MemberDAO(); MemberDTO member = new MemberDTO(); member.setName(userName); member.setTel(userTel); dao.add(member); } catch(Exception e) { System.out.println(e.toString()); } finally { try { dao.close(); } catch(Exception e) { System.out.println(e.toString()); } } response.sendRedirect("MemberList.jsp"); // 아래 보여주는 페이지는 모두 삭제 %>
➰ 체크할 내용 ➰
1) MemberInsert.jsp 페이지는 데이터 입력에 대한 액션 처리 페이지로 사용자에게 보여지지 않는다
→ 아래 보여주는 페이지 모두 삭제


회원 추가가 된 것을 확인할 수 있음!! (9, 홍길동)